Over the past year I attended several remote conferences, (EDUCAUSE Learning Initiative (ELI), Innovate Transformed (Ohio State University), and the College Art Association (CAA) annual conference. As you might imagine, remote/hybrid teaching and learning along with issues of equity and inclusion were at the center of discussion. In this post I have tried to compile some of the key conference takeaways and other resources that you may find useful as we look forward to in-person learning in the fall. I’ve sorted these into sections for you: Pandemic Findings, Equity, Inclusion and Universal Design, Land Acknowledgement Resources, Tool and Tutorials, Vassar Teaching and Learning Resources and Funding.
Designing for flexibility (multi-modal options for student participation, including mobile) is a key justice and equity issue.
– John Muir (conference attendee)
Pandemic Findings
Educause Survey Results: Student Experiences Learning with Technology in the Pandemic Christopher Brooks, Ph.D. Director of Research, Survey dates 10/4-12/14/2020 Total sample: 9,499 students, 58 institutions, US sample: 8,392 students, 54 institutions
Link to full report: https://tinyurl.com/2021StudentStudy
5 Key Findings
- Pandemic learning happened everywhere and whenever. Learning environment appears to have played less of a role in determining students’ evaluation of their learning experiences than did course modality. Full-time students favored synchronous online courses. Married students, students living off-campus, and students who are working full-time preferred online asynchronous courses.
- Keep calm and embrace technology. Students reported that their instructors communicated effectively and demonstrated a reasoned and reasonable approach to technology use in their courses.
- Significant learning experiences start with opportunities for student and instructor interaction. Synchronous courses tended to be rated as better organized with greater opportunities for student–instructor and student–student interaction.
- The best technology experiences students had during the first semester of the pandemic were related to the use of the LMS, videoconferencing applications, and recorded lectures and access to specialized software. Regarding recorded lectures, the ability to review lecture materials whenever, wherever, and for however long respondents might need was seen as the major benefit of such recordings.
- Students’ worst technology experiences varied considerably but generally fall into one of three very broad categories: (1) explicit technology issues, (2) attempts to use technology that failed, and (3) poor pedagogical choices and course management practices.
Equity and Inclusion and Universal Design


Interaction Institution for Social Change. Artist: Angus Maguire
Equity Unbound
https://unboundeq.creativitycourse.org/
Equity Unbound is an emergent, collaborative curriculum which aims to create equity-focused, open, connected, intercultural learning experiences across classes, countries and contexts. Equity Unbound is for learners and/or educators at all levels (e.g. undergraduate, postgraduate, professional development) who are interested in exploring digital literacies with an equity and intercultural learning focus, in an open and connected learning environment.
Virtually Connecting – YouTube channel
https://www.youtube.com/c/VirtuallyConnectingChannel/videos
The purpose of Virtually Connecting is to enliven virtual participation in academic conferences, widening access to a fuller conference experience for those who cannot be physically present at conferences.
Equity Unbound
Equity Unbound has teamed up with OneHE to develop some open educational resources for online community-building
https://onehe.org/equity-unbound/
Community-Building Resources from OneHE & Equity Unbound
Inclusive Stock images
Nappy
Beautiful photos of Black and Brown people, for free. For commercial and personal use. https://nappy.co/
Disabled And Here Collection
This stock library is a disability-led effort to provide free and inclusive images from our own perspective, with photos and illustrations celebrating disabled Black, Indigenous, people of color (BIPOC). https://affecttheverb.com/collection/
Harvard Implicit Bias Test
https://implicit.harvard.edu/implicit/
Project Implicit is a non-profit organization and international collaboration between researchers who are interested in implicit social cognition – thoughts and feelings outside of conscious awareness and control. The goal of the organization is to educate the public about hidden biases and to provide a “virtual laboratory” for collecting data on the Internet.
Zoom Pros and Cons– Should you require your students to turn off their camera? Pros, Cons and Advice from Oregon State University’s Center for Teaching and Learning
https://oregonstate.app.box.com/s/j6vcszazsgaq3ikyqkcxc4s51pueb53h
Collaborative Learning Techniques – Quick Reference
Think-pair-share, talking chips, role play and more.
https://library.gwu.edu/sites/default/files/tlc/CoLT%20Quick%20Reference%20%281%29.pdf
On Grief & Loss: Building a Post-Pandemic Future for Higher Ed without Losing Sight of Our Students and Ourselves – Joshua Eyler Keynote:
Open CoLab Live
Land Acknowledgement Resources
Native Land – Native-Land.ca is a website run by the nonprofit organization Native Land Digital. We are guided by a Board of Directors and an Advisory Council. Our funding comes from friendly organizations and individual donors. https://native-land.ca/
Native Governance Center
Native Governance Center is a Native-led nonprofit organization that serves Native nations in Mni Sota Makoce, North Dakota, and South Dakota. We support Native leaders as they work to rebuild their nations through our leadership development and Tribal governance support programs. We believe that strengthening governance is a direct pathway toward improving quality of life for Native people. https://nativegov.org/a-guide-to-indigenous-land-acknowledgment/
Universal Design
Pedagogies of Care– Pedagogies of Care: Open Resources for Student-Centered & Adaptive Strategies in the New Higher-Ed Landscape offers practical and engaging advice about what “next” should look like across higher education, from sixteen current and forthcoming authors in the Teaching and Learning in Higher Education book series from West Virginia University Press.
Why Universal Design for Learning is Essential to Higher Education’s “New Normal”
Thomas J. Tobin, State College PA, 2 May 2020
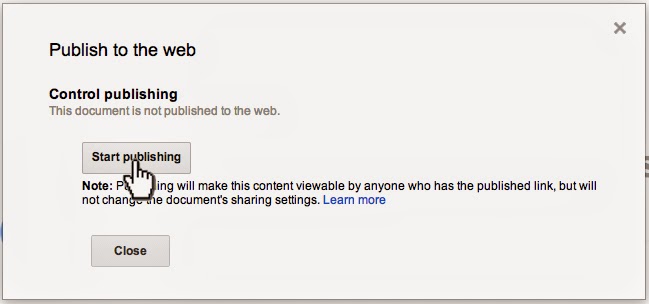
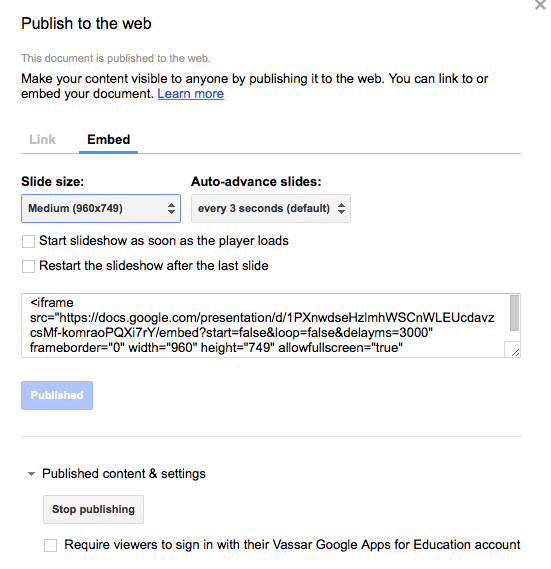
Tools and Tutorials
Discord (download app) is a voice, video and text communication service used by over a hundred million people.
Discord offers:
- A dedicated, free to use, invite only class space for classes
- Text channels to organize things like lessons, homework, or study groups so students can go over the latest assignments together
- Voice channels for both one-to-one and group discussions, or even office hours
- A real-time teaching environment where lessons can be shared with up to 50 people at a time
Check out Chad Fust’s Techademia post to Get started.
Discord Server Templates will let you clone existing categories, channels, roles, and permissions to help you create a new server easily!
Discord template for Studio Art
Discord Template Library
Join Vassar’s Discord User Group. Email Amy Laughlin (amlaughlin@vassar.edu), Chad Fust (chfust@vassar.edu), or Karly Andreassen (kandreassen@vassar.edu).
Vassar Teaching and Learning Resources
-
- Vassar Together Teaching and Learning
- Vassar Moodle – Faculty Resources and Training
- Vassar Spaces- Vassar College provides students, faculty, and staff with the opportunity to register a domain name and create a digital presence through various mediums such as blogs, portfolios, and wikis. You can easily install open source applications such as WordPress, MediaWiki, Drupal, Scalar, and Omeka to your own domain, and use this space to create your digital identity and express your creativity.
- LinkedIn Learning Provided by Vassar College at no charge to Vassar students, faculty, and staff, the LinkedIn Learning library offers access to more than 1,000 self-paced training courses. Get comprehensive training in audio, video, photography, graphic design, web design, business, and development from expert instructors, 24/7.
- Equipment Checkout – SLR and Video Cameras/Audio/Lighting. Email Media Resources or Academic Computing Services.
Media Resources – Lower Level of College Center
mediaresources@vassar.edu, (845) 437-7479 Academic Computing Services – acs@vassar.edu - Vassar Innovation Lab – Chad Fust, manager, chfust@vassar.edu
Amy Laughlin, director, amlaughlin@vassar.edu - Techademia (ACS Blog)
- Vassar Engaged Pluralism Initiative (EPI)
- Vassar College Anti-Racism, Equity, and Justice – Connecting with each other to dismantle, disrupt, and destroy racism, inequity, and injustice in our community
Funding
Putnam Summer Fellowship for Teaching with Technology
Frances D. Fergusson Faculty Technology Exploration Fund
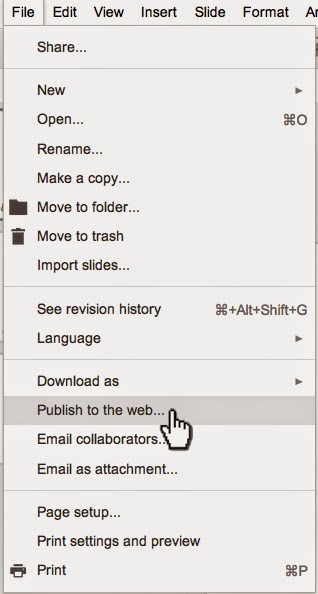
Need help? Email you ACS liaison or acs@vassar.edu