Building Elegant Instructional Design Architecture with Moodle Web Pages
by Baynard Bailey
In Part I of this series, I focused on the preliminary stages of revamping a Moodle site. The major steps included backing up your materials, culling unnecessary files, and choosing a course design that fits your teaching style (for most that means choosing a ‘topical’ or ‘weekly’ format). In this post, I hope to provide some tips to empower your Moodle site to enhance student understanding of the overall arc and flow of the course.
Many of the Moodle sites I see suffer from ‘sprawl’ or ‘bloat’. The site starts out fine, but by the end of the semester, especially for courses that meet more than once a week, the length of the front page stretches on for screen after screen. Scrolling to the bottom of the page (the current week) can take a minute or more, and sifting through past weeks’ materials and activities is tedious. Why put up with this, when you can have an elegantly designed Moodle site that better reflects the structure and scope of your curriculum? Consider putting topics, class meetings or weeks into their own “web pages” within Moodle. The resulting front page of your Moodle site will be an elegant summary of the major topics of your course, easily navigable, and an aid to learning.
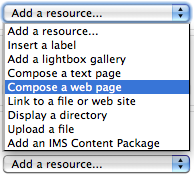
It is easy to overlook the “Compose a web page” resource tool, especially when one is first using Moodle. But if you are revamping a course, this resource choice is worth serious consideration. Composing Moodle web pages provides instructors ample room to provide detailed directions for class activities without adding unnecessary sprawl to the front page of your course site. I will use some examples from a recent consult I had with Molly Shanley.
Molly wanted to meet because she had taught a course Poli Sci 278 before, using Blackboard. She was now getting ready to build her site in Moodle and wanted tips for building sites for Moodle courses that met biweekly. She had a syllabus that was 90% complete. I decided I would try and sell her on the idea of using Moodle web pages to help structure her course.
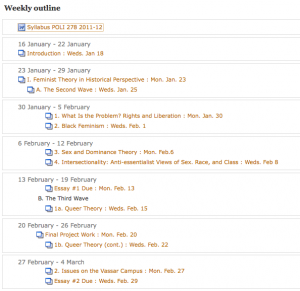
We built a few of the first class meetings with a web page for each meeting. This really reduced front page sprawl, especially in regards to the some of the early class meetings, which contained comprehensive directions and details. We discussed how this approach allowed the main topics of the course to stay afloat at the top level of the site, becoming a sort of topical outline for the semester. Students would be able to easily discern the arc of the course, and to place the topic for each class within that arc. At the same time, the full details for readings and assignments could be accessed quickly and easily. We were happy with the results so we copied and pasted the syllabus outline and fleshed out the bulk of the course.
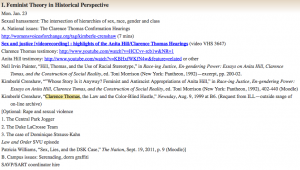
Here’s a sample “Moodle Web Page”, found by clicking on the corresponding link from the outline above:
Since Molly had a well developed syllabus, it was a straightforward mechanical process to paste the details into a corresponding structure in her Moodle site. The front page of her Moodle site became an outline of the entire course. Each class meetings’ corresponding web page will contain detailed information about readings, activities and assignments. Building the design of your course into a corresponding visual and textual pattern in Moodle is excellent instructional design, facilitating the learning and teaching process.
Look forward to Part III where we’ll complete the Moodle site revamping process.







 Google has “semi-released” a new service that many people consider to be a direct competitor to Facebook: “Google +”. Like Facebook– or Twitter, for that matter– it’s a social network, meaning that you identify other people that you’re interested in and you share information with them.
Google has “semi-released” a new service that many people consider to be a direct competitor to Facebook: “Google +”. Like Facebook– or Twitter, for that matter– it’s a social network, meaning that you identify other people that you’re interested in and you share information with them. Google+ takes a somewhat different approach: relationships can be one-directional, more like following someone in Twitter. You create “circles” of acquaintances of different types: current friends, high school friends, family members, co-workers, etc. and include different people in one or more of them. They’ll be notified that you added them to a circle, but they won’t know the name of that circle and they won’t be obligated to add you to any of theirs.
Google+ takes a somewhat different approach: relationships can be one-directional, more like following someone in Twitter. You create “circles” of acquaintances of different types: current friends, high school friends, family members, co-workers, etc. and include different people in one or more of them. They’ll be notified that you added them to a circle, but they won’t know the name of that circle and they won’t be obligated to add you to any of theirs. “Hangout” is the Google+ name for a video chat. At the moment, this is probably the slickest way for a group of people to do video chatting. It’s very easy to do, can accommodate up to ten people at a time, and it’s free. Though you can schedule hangouts, Google thinks of them as being spontaneous– like if you’re hanging out in the college center and friends bump into you and hang out for a while. But an instructor could use the hangout feature for online office hours or for holding study sessions. Or for collaborating with research colleagues. Or for interviews.
“Hangout” is the Google+ name for a video chat. At the moment, this is probably the slickest way for a group of people to do video chatting. It’s very easy to do, can accommodate up to ten people at a time, and it’s free. Though you can schedule hangouts, Google thinks of them as being spontaneous– like if you’re hanging out in the college center and friends bump into you and hang out for a while. But an instructor could use the hangout feature for online office hours or for holding study sessions. Or for collaborating with research colleagues. Or for interviews.