by Baynard Bailey
Elegant Moodle Site Design Part III
In Part I, we set the stage for redesigning our Moodle site by backing up our site and then clearing out unnecessary files. We also chose a design style for our course. In Part II, we employed Moodle “Web Pages” as a way to keep our instructional design elegant and efficient. Now, for Part III, we are going to complete our Moodle site revamp by fleshing out our course site, and building easy to use and understand links to activities and readings.
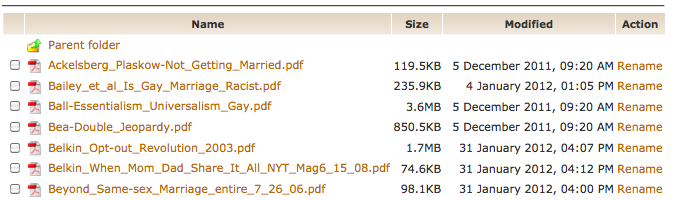
A Messy Files Area Increases Cognitive Load for Faculty and Students
Building Simple and Effective Course Links
Before we build the links, it is important to remind ourselves of one of the peculiarities of Moodle. I’m not sure if this applies to all Moodle users, but it applies to Vassar’s current version – Moodle 1.9.16. If you have a file in the files area and there is a live link to the file from your course site, Moodle won’t let you delete the file. However, if you move the file, Moodle won’t automatically update the link with the file’s new location, so the link won’t work for students any more. There is no notification to the instructor that the link is broken. The best way to avoid this problem is to organize your files well before building the course links.
Instructors may choose to build links to every file, or they may choose to provide links to directories containing .pdfs and other course files. The choice depends mostly on the number of readings students access via Moodle. If you have a large number of .pdfs for the students to download, building a link to every file is tedious. It can also promote “Moodle Sprawl”, as every file linked to the front page increases the size of the page. Most professors would benefit from providing a link to a directory or directories containing readings and other files. This is a great strategy IF the professor has a consistent naming system for the files, as the file names will be the students only way of locating the readings.
Many computer systems alphabetize things differently than humans. For example, in Moodle’s File Area, all capital letters come before all lower case letters. Hence, the letter ‘Z’ comes before the letter ‘a’. All numbers come before letters. Spaces and some symbols come before numbers and letters, other symbols follow letters and numbers. If you have ever looked at your Moodle files and been bewildered by how things are arranged, the rules of alphabetization are probably to blame. To leverage computer alphabetization, employ a consistent file naming scheme, such as “lastname_of_author-article_title”. If you are capitalizing, make sure that you capitalize the first letter of each file. That way, when students go to find files in a directory with many articles, they will easily be able to find the readings by searching for the author’s name.
Reduce Moodle Clutter: Prioritize Major Assignments and Activities
Major assignments should be highly visible at the beginning of the semester. Having fewer “clutter” items at the top level lends significance to activities and assignments that are displayed on the front page.
Forums are one of the most popular Moodle activities, but be careful to choose a forum / discussion board that suits your course. The “standard forum” in Moodle has the capacity a nigh-infinite number of questions, topics and responses. If you envision a lot of forum activity and a large number of topics during the semester, then the “standard forum” is the right choice (hint: you most likely need just one). However, if you are planning just a few activities that require forum posts, consider the other forum types:
- A “single simple discussion” keeps the class focused and responding to a single prompt.
- “Each person posts one discussion” enables every student to post one topic, like a paper proposal, and everyone else can reply.
- The “Q &A forum” is the an interesting pedagogical forum: each student must post their opinion or viewpoint before they are allowed to view their fellow students’ posts. If you are trying to prevent groupthink, this might the choice for you.
Finishing Touches

A good banner image for a course will be panoramic in its aspect ratio (image courtesy of philflieger in Flickr).
If you haven’t already, be sure to add your contact information and office hours at the top. If you feel so inspired, create a banner (hint: something wide and not too tall, around 100 kb; large pictures punish users accessing via laptops, tablets and smartphones). When uploading the syllabus, apply a naming convention to help keep track of versions. (Hint: use numbers or letters, as having a syllabus titled “final-final-final version” is confusing.) Once you have your readings, major assignments, and activities in place, your Moodle site is ready to go. Hopefully these posts will help you revamp your site. An elegantly designed Moodle site, one that increases functionality and is easy to use, will benefit students and faculty alike.
As a postlude to my Moodle Design series, I’ll be adding an article highlighting some really great but oft-overlooked features in Moodle.