by Baynard Bailey
Moodle sites are living breathing documents that evolve as the semester progresses. When push comes to shove during the semester’s crunch, one thing shoved is often an effective course site design. Thankfully, the semester ends and the mess goes away. But when it comes time to teach that course again, it is a good opportunity to revamp that course site. What to do first? Where to start? I hope to walk readers through some of the major steps and processes that will facilitate an effective instructional re-design of a course site.
Currently at Vassar, we are working with Moodle version 1.9.7 so my instructions are tailored to that, but I hope that some of the broader strategies could be applied to any Learning Management System.
In order to provide the best advice possible, I decided I would actually help revamp a site. I reached out to my friend and colleague Karen Robertson and offered to assist her in redesigning her Moodle site for Women’s Studies 240: Constructing Gender. The site was a good candidate for revamping. Prior to last year, it had been team-taught, so Karen had inherited the site and had yet to really “move in”. Last spring’s site contained a wealth of great materials, but the organization could be altered to improve the presentation. Karen warmly received my idea and so we met last week.

Good Instructional Design Reduces Cognitive Load
I had the goal to design a neat site with a clean and uncluttered look and feel (and then to share the strategies employed in our ACS blog). Karen and I discussed why it was important to keep an uncluttered appearance to the front page of the Moodle site. She reminded me that our goal was to develop a clear and easy to use site in order to reduce labor and cognitive load.
Step 1: Back up your old materials.
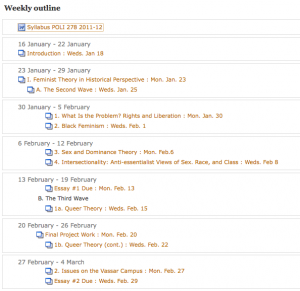
Before we began, we backed up the old site. Additionally, we printed out a copy of the main page so we could have a visual map of the old site. We also printed out lists of readings in the file areas so Karen could go through them on her own.
Step 2: Take stock of your current materials. Delete duplicates and unnecessary items (first pass).
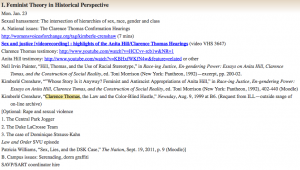
We went through the site week by week, deleting unused assignments and various items that had been used in the past but were unnecessary now. Bear in mind, we didn’t go through all of her readings, we just deleted the “low hanging fruit”.
Step 3: Choose a style of course design that fits your teaching style
This is a big step. Karen and I discussed the pros and cons of topics versus weeks (these are the two most commonly used settings in Moodle). Topics are great in that users can choose to have as many or as few topics as fit their curriculum. Weeks are useful in that the dates are auto-created and visually correspond right away to the semester’s calendar. Karen pointed out that some topics are much longer than others, and that weeks often bridge topics. She emphasized the importance of making it absolutely clear to students what was expected each class.
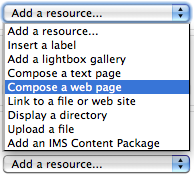
On my end, I wanted to avoid Moodle “sprawl”. Every time you add a topic or a week, it adds a space to a course site. Sometimes faculty use the “Topics” setting, and then create a topic for each time the class meets or just about any other reason. To make matters worse, faculty often include extensive directions in labels right there on the front page of the site. The end result is a Moodle site that is about ten feet long, difficult to navigate, and a hindrance for faculty and students alike. To avoid “sprawl”, I showed Karen how we could put in extensive and precise directions as a “web page” resource for each topic. Since the directions were web pages, we could even include links to readings, assignments, activities, or anything else we had in Moodle.
Generally, faculty have an excellent sense of the arc of a course and a strong understanding of the intended learning goals for the semester. How well those concepts are communicated in Moodle is a mixture of teaching style and sometimes fluency with Moodle. I wanted to provide Karen a tool that would allow her to describe the arc of the course in a glance, but also allow flexibility and specificity in terms of readings and class activities as the semester evolved. The end result was a compromise between “topics” and “weeks”; we would use the “topics” setting, but provide specific directions and links for each class meeting.
I thought we were done there, as determining the arc of the course would require some deep thinking, but luckily, Karen had already done the deep thinking and quickly summed up the major topics of the course:
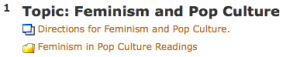
- Feminism and Pop Culture
- Secret Life of Commodities
- Visual Pleasure: Hollywood and the Gaze
- The Romantic Industrial Complex
- Postermaking
Our next steps would include organizing the files area to best fit the instructional design. As part of our conversation, we had made a prototype topic for the first few classes.

Our Topic "Prototype" Keeps the Main Page Simple
I offered to continue to make placeholders for the rest of course. Karen would review the reading list in preparation for our next meeting. It had been a really productive consult with good feelings on both sides. I looked forward to our next meeting.
To be continued…












 Google has “semi-released” a new service that many people consider to be a direct competitor to Facebook: “Google +”. Like Facebook– or Twitter, for that matter– it’s a social network, meaning that you identify other people that you’re interested in and you share information with them.
Google has “semi-released” a new service that many people consider to be a direct competitor to Facebook: “Google +”. Like Facebook– or Twitter, for that matter– it’s a social network, meaning that you identify other people that you’re interested in and you share information with them. Google+ takes a somewhat different approach: relationships can be one-directional, more like following someone in Twitter. You create “circles” of acquaintances of different types: current friends, high school friends, family members, co-workers, etc. and include different people in one or more of them. They’ll be notified that you added them to a circle, but they won’t know the name of that circle and they won’t be obligated to add you to any of theirs.
Google+ takes a somewhat different approach: relationships can be one-directional, more like following someone in Twitter. You create “circles” of acquaintances of different types: current friends, high school friends, family members, co-workers, etc. and include different people in one or more of them. They’ll be notified that you added them to a circle, but they won’t know the name of that circle and they won’t be obligated to add you to any of theirs. “Hangout” is the Google+ name for a video chat. At the moment, this is probably the slickest way for a group of people to do video chatting. It’s very easy to do, can accommodate up to ten people at a time, and it’s free. Though you can schedule hangouts, Google thinks of them as being spontaneous– like if you’re hanging out in the college center and friends bump into you and hang out for a while. But an instructor could use the hangout feature for online office hours or for holding study sessions. Or for collaborating with research colleagues. Or for interviews.
“Hangout” is the Google+ name for a video chat. At the moment, this is probably the slickest way for a group of people to do video chatting. It’s very easy to do, can accommodate up to ten people at a time, and it’s free. Though you can schedule hangouts, Google thinks of them as being spontaneous– like if you’re hanging out in the college center and friends bump into you and hang out for a while. But an instructor could use the hangout feature for online office hours or for holding study sessions. Or for collaborating with research colleagues. Or for interviews.