https://www.youtube.com/watch?v=2wm7ysCBWus
Month: March 2018
Miranda’s Animation: “All Cats Go to Heaven”
Dandre
Noah’s Animation – The Flying Fish
LOST FISH by Mia
Life On The Reef!
By: Coit, Ethan, Nike
The Elephant and the Bird!
Animation with FCP X
We’ll be using FCP X to create simple animations in this workshop.
Example:
Animation Outline
- Learn about .png files (Common File Suffixes)
- Import .png into FCP X (why png?)
- Establishing a background
- Tweens (what is a tween?)
- Moving objects off stage to on stage
- Manipulating Size and Orientation, and Opacity
- Finding .png files
- Making .png files with Photoshop (details below)
- Putting it all together on your own
- Share to our WordPress site
Steps for Creating .png files:
Please download these .png files which we will be manipulating.
To create .png files:
- Download the image
- Open the image in photoshop (or make something in Photoshop)
- Copy the entire image
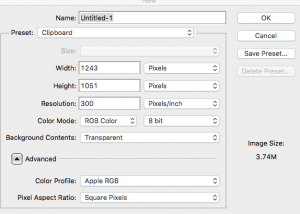
- Create a new photoshop document with a transparent background

- Paste the entire image
- Erase the parts you don’t want (magic wand the background if you are lucky and then press backspace or delete)
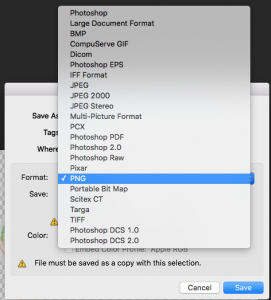
- “Save as ” .png

- Import to FCP X
