We’ll be using FCP X to create simple animations in this workshop.
Example:
Animation Outline
- Learn about .png files (Common File Suffixes)
- Import .png into FCP X (why png?)
- Establishing a background
- Tweens (what is a tween?)
- Moving objects off stage to on stage
- Manipulating Size and Orientation, and Opacity
- Finding .png files
- Making .png files with Photoshop (details below)
- Putting it all together on your own
- Share to our WordPress site
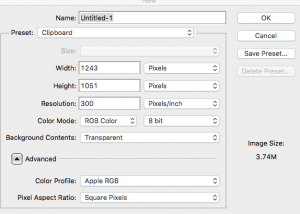
Steps for Creating .png files:
Please download these .png files which we will be manipulating.
To create .png files:
- Download the image
- Open the image in photoshop (or make something in Photoshop)
- Copy the entire image
- Create a new photoshop document with a transparent background

- Paste the entire image
- Erase the parts you don’t want (magic wand the background if you are lucky and then press backspace or delete)
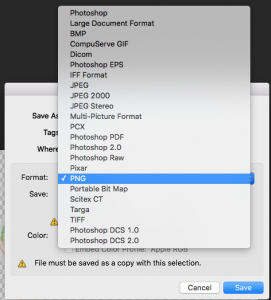
- “Save as ” .png

- Import to FCP X

I like the helpful info you provide in your articles.
I genuinely enjoy studying on this internet site, it contains fantastic articles.
Your website is really cool and this is a great inspiring article.
You’re really a good webmaster. The site loading speed is incredible.
Are you looking for the latest formal dresses for ladies in Pakistan? Sifa offers its customers an amazing range of Pakistani formal dresses online. So, grab your favorite formal dresses from Sifa online in all over Pakistan at low prices.
Find the best sanitary pads online at Rivaj. Explore the best quality sanitary pads in all over Pakistan at reasonable prices. Order your pads today with quick delivery.
Servis brings the latest Women Sports Shoes in Pakistan at reasonable prices. Servis provides the best collections of sports shoes for women online. So, order your favorite sports shoes today.
If you are in search of dispensary near me, visit the Royal Leaf website and you’ll find a list of dispensaries in Waterdown right in front of you! And you may order a few doses to feel the vibe!
Experience the latest Simple Dress online at Highway fashions. Discover the wide range of simple dresses for women at Highway fashions. Grab your favorite dresses online in all over Pakistan at reasonable prices.
Chinyere is a clothing store selling velvet dress at reasonable prices. Chinyere gives you the best offers for buying velvet dresses in Pakistan. Their velvet dress collection is perfect for women to wear for comfort.
Etisal offers perfect Pakistani ladies dresses for any occasion. With Etisal, you’re guaranteed to find a dress that’s both elegant and unique. We provide our customers with the best possible experience, and we’re always updating our collection with new and exciting designs.
Buy best quality Sectional sofa Dubai, Ajman, and in Sharjah. Get Modern Corner sofas and L/U shaped sofas all over the UAE from us..,
Thanks for sharing this article. Your article is too effective for me.
The step-by-step process of Animation with FCP X is clearly instructed by Baynard Bailey and the videos are added more advantages to understanding the whole process. I really appreciate it.
Nicely explained the information. Thanks
Very well and a nice informative post. Thanks.
This is a nice informative article about animation. Whatever thank you very much for overall.